티스토리 뷰
앱을 하나 만들고 있는데, 검색하는 부분을 RX로 구현하면 어떨까 생각해보았다
반응형으로 즉시 키워드를 확인하여 reload 하고 싶어서 찾아보면서 작업해보았음,,
서치 바를 우선 만들어 주고, delegate 를 연결해 준다! (노출만 보여줄거면 필요없음)
@IBOutlet weak var searchBar: UISearchBar!
나는 나라와 시간을 Dictionary 로 가지는 data를 이용할것이다,,아래와 같은 데이터들을 넣을것이다
savedNation.append(["nation" : translatedName , "time": date.string(from: Date())])
//[["nation" : "대한민국"], ["time" : "09:40"], [["nation" : "영국"], ["time" : "00:40"]
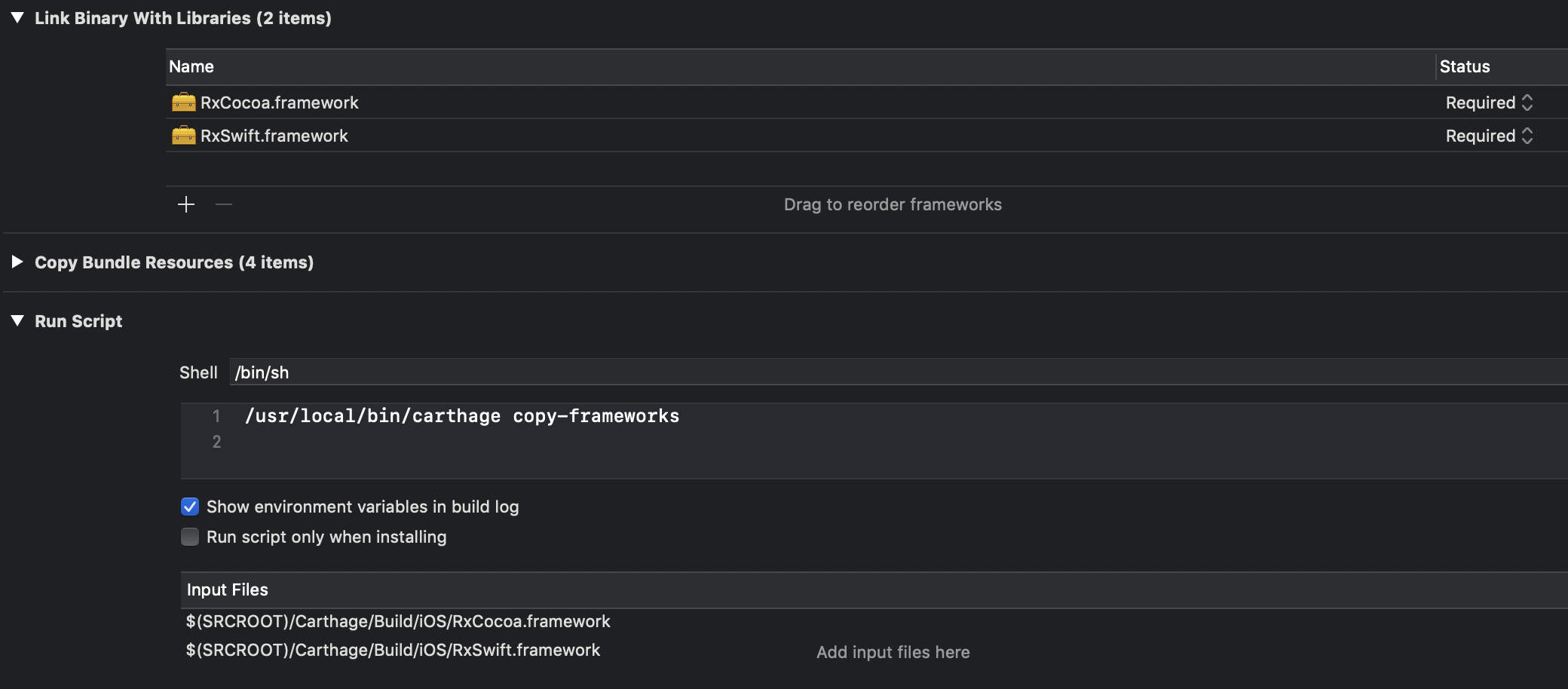
우선 RX를 이용하려면 pod이나 cartago 를 이용해서 import 해야한다.
요즘 내가제일 많이 쓰는 Cartago 로 RXSwift.framework , RXCocoa.framework 두가지를 import 한다! -> 요거는 굳이 설명 안해도 될듯

마지막으로
searchBar.rx.text
.orEmpty
.subscribe(onNext: { [unowned self] query in
self.shownNation = self.timeZoneArray.filter{ $0["nation"]?.hasPrefix(query) ?? false}
self.searchTableView.reloadData()
})
.disposed(by: disposeBag)서치바에 rx를통해서 Text함수를 맨들어준다
나는 onNext에서 입력되는 "query"글자에 따라 바로바로 입력하는대로 비교해서 쓸 수 있다!
어레이가 아닌 딕셔너리로 가져오기위해서 저렇게 했는데 더 좋은 방법이 있으면 알려주세요 ㅜ_ㅜ
'study - RX' 카테고리의 다른 글
| [RxSwift] UITableView contentOffset 변화 delegate 말고 rx 로 가져오기 (0) | 2019.05.13 |
|---|
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- iBeacon
- iOS비콘
- xcode
- backgroundTask
- UDID
- GAID
- 백그라운드
- CarPlay
- 카플레이
- Instance
- Beacon
- RECO
- 세계시간
- 반응형프로그래밍
- TimeZone
- 비콘
- 파일변환
- ADID
- Swift
- ios
- 앱개발
- UIPageViewController
- iOS #앱개발
- DeviceID
- ios #DRM #Media #codec #swift #audio #fairplay #widevine #playready
- RxSwift
- Singleton
- IDFA
- SVG
- uuid
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
글 보관함
